مهمترین مورد در دنیای دیجیتال امروزی توانایی برقراری ارتباط با کاربران است. یک وب سایت باید به راحتی قابل دسترسی باشد و راههای ارتباطی را برای کاربران ارائه دهد تا بتوانند با پشتیبان سایت تماس بگیرند، اطلاعات دریافت کنند، کالا یا خدماتی را سفارش دهند، نظر بدهند و … .
وقتی صحبت از ارائه این قابلیت از طریق وب سایت وردپرس میشود، بسیار توصیه میشود که از Gravity Forms استفاده کنید. این افزونه طیف گستردهای از ویژگیها و سفارشی سازیها را ارائه میدهد که آن را برای تقریباً هر هدفی ایدهآل کرده است. در این مقاله، نحوه ایجاد و ویرایش فرم Gravity Form را در سایت خود خواهید آموخت.
استفاده از Gravity Form
طبیعتاً اولین قدمی که باید انجام دهید این است که زبانه Gravity Forms را در وردپرس باز نمایید. برای انجام این کار، وارد تنظیمات سایت خود شده و زبانهای با عنوان “Forms” را در نوار کناری سمت چپ پیدا کنید. به صفحه اصلی Gravity Forms میرسید، در آنجا شما میتوانید به فرمهای مختلفی که برای سایت خود ایجاد کردهاید و یا اینکه میخواهید ایجاد نمایید، دسترسی داشته باشید و آنها را ویرایش نمایید.

تفکیک صفحه اصلی Forms Gravity
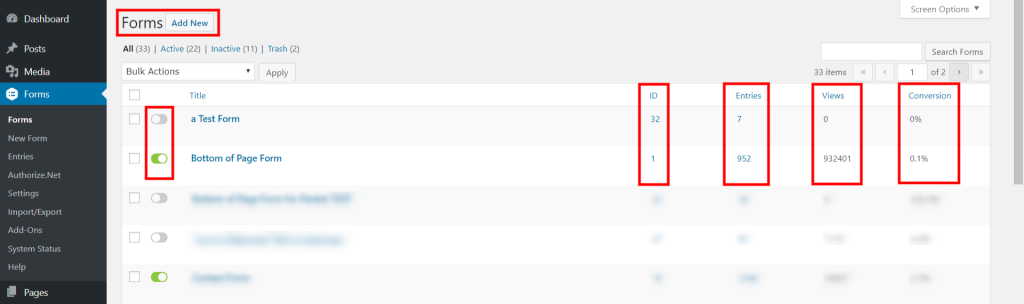
بیایید نگاهی گذرا به صفحه اصلی Gravity Forms داشته باشیم:
اولین چیزی که باید به آن توجه کنید دکمه بزرگ “Add New” در بالای صفحه است. همانطور که مشخص است، این دکمه، یک فرم جدید ایجاد میکند.
در مرحله بعدی تعدادی دکمه در کنار عناوین فرم قرار دارند. این سوئیچهای سبز/خاکستری نسبتاً ساده هستند و یک هدف منحصر به فرد را دنبال میکنند: آنها فرم شما را فعال و غیرفعال میکنند. این باعث میشود که حذف فرم شما به سادگی یک کلیک کردن باشد!
ستون ID، یکی از مهمترین اطلاعاتی است که در استفاده از Gravity Forms، به آن نیاز دارید. این شماره، برای هر فرم منحصر به فرد است و فرم شما را از سایر فرمها متمایز میکند. شما میتوانید از این شماره شناسه برای قرار دادن فرم در صفحات و مکانهای خاص استفاده نمایید.
ستون Entries، به شما نشان میدهد که چند بار فرم شما پر شده است. با کلیک بر روی این عدد، شما میتوانید لیست ورودیها را مشاهده کرده و پاسخهای فردی را انتخاب و مشاهده نمایید.
ستون Views، به شما نشان میدهد که چند بار یک صفحه دارای فرم توسط کاربرانی که از سایت شما بازدید میکنند، مشاهده شده است.
ستون Conversions، درصد تعداد کاربرانی را نشان میدهد که فرم شما را مشاهده کرده و همچنین آن را پر نمودهاند.
ایجاد یک فرم جدید
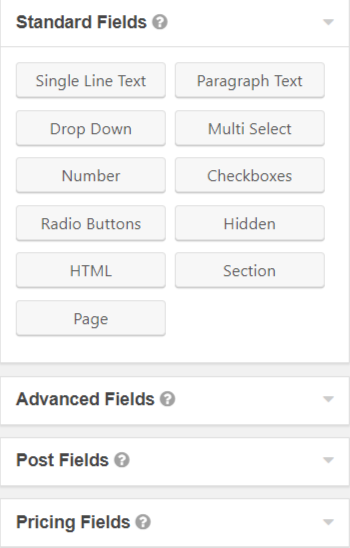
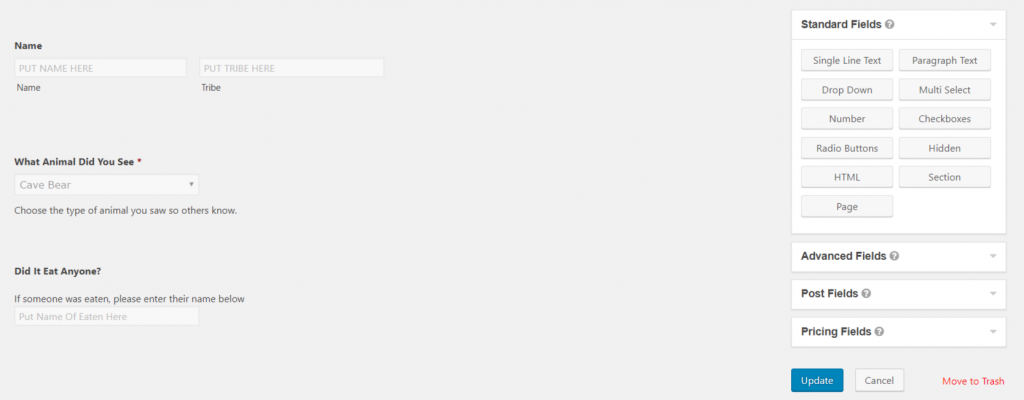
پس از اینکه روی دکمه new form کلیک کردید، صفحه جدیدی ظاهر میشود که زمینههای مختلفی را برای انتخاب ارائه میدهد. در این بخش میتوانید فیلدها را اضافه و حذف کنید، محتویات آن فیلدها را ویرایش نمایید و طرحبندی فرم کلی خود را تنظیم کنید. در ادامه، مروری بر بخشهای مختلف ارائه شده است.
انتخاب نوع فیلد
به سمت راست صفحه بروید و یکی از گزینههای فیلد را باز نمایید. پس از آن، با کلیک برروی دکمه مورد نیاز شما، فیلد اضافه خواهد شد. شما میتوانید هر یک از فیلدهای مختلف را اضافه کنید تا ببینید چیست و چگونه کار میکند. در صورت عدم نیاز به آن فیلد، با کلیک برروی علامت x در سمت راست بالای کادر فیلد میتوانید آن را حذف نمایید.

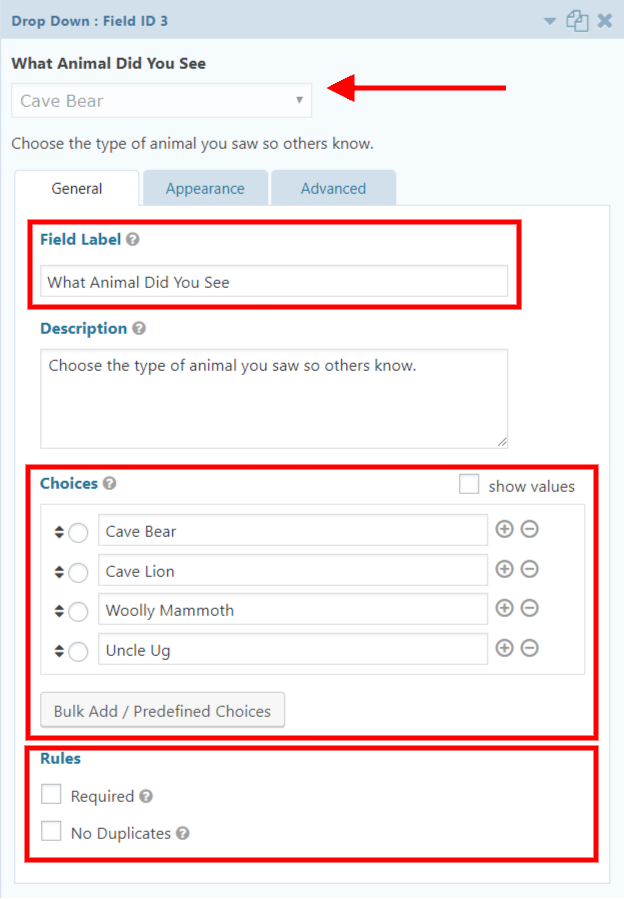
ویرایش گزینههای فیلد
مرحله بعدی این است که فیلد خود را بگونهای ویرایش کنید که اطلاعات مورد نظر شما را نمایش داده و جمع آوری کند. برای انجام این کار، کافی است روی کادر فیلد کلیک نمایید تا نمایش آن بزرگ شود. در قسمت آبی روشن فیلد، شما میتوانید پیشنمایشی از شکل ظاهری آن را مشاهده کنید. در زیر آن سه زبانه را مشاهده خواهید کرد که با علامتهای General ،Appearance و Advanced مشخص شدهاند.
زبانه General به شما امکان میدهد که ویژگیهای اصلی فیلد خود (مانند عنوان نمایش، توضیحات فیلد، و گزینههایی برای انتخاب از داخل خود فیلد) را تغییر دهید. علاوه بر این، فیلد خود را میتوانید برروی “Required” تنظیم نمایید؛ بدین معنی که برای ارسال فرم باید آن فیلد تکمیل شود.

زبانه Appearance به شما امکان میدهد برای فیلدهای خود “placeholders” تنظیم نمایید تا به عنوان راهنمایی، توضیحی برای هر فیلد ارائه شود. همچنین شما میتوانید مکان ظاهر شدن توضیحات و برچسبهای فرعی خود را تغییر دهید. علاوهبراین میتوانید پیام خطایی را برای ورودیهای نادرست تنظیم کنید. در نهایت، زبانه “Advanced” به شما امکان میدهد، مقادیر پیشفرضی را تنظیم نمایید؛ بطوریکه وقتی صفحه برای کاربر نمایش داده میشود، بهطور خودکار این مقادیر در فیلدها قرار بگیرند.
مرتب سازی فیلدها
هنگامیکه فیلدهای مختلف خود را ایجاد کردید، شما میتوانید آنها را به هر ترتیبی که ترجیح میدهید به سادگی و تنها با کشیدن آنها قرار دهید.

پس از اینکه از فرم خود راضی شدید، روی دکمه “Update” کلیک کنید تا آن را ذخیره نمایید.
نحوه افزودن Gravity Form
تا اینجا، شما فرم خود را ایجاد کردهاید، اما آن را کجا قرار دهید؟ برای این کار دو روش وجود دارد که در ادامه به شرح آن میپردازیم:
اگر صفحات و پستهای شما به گونهای فرمتبندی شدهاند که یک ویرایشگر متن داشته باشند (تقریباً همه صفحات را پوشش میدهد، اما برخی ممکن است قالببندی متفاوتی داشته باشند)، پس به سادگی قرار دادن یک کد کوتاه است.
[ gravityform id=1 ]کد بالا چندین کار مهم را انجام میدهد.
ابتدا، Gravity Forms را با استفاده از خط ‘gravityforms’ فراخوانی میکند. در مرحله بعد، مشخص میکند که کدام فرم را با استفاده از “ID=#” نمایش دهد؛ بنابراین مطمئن شوید که شماره شناسه را به شمارهای که به عنوان شناسه آن در لیست فرمها فهرست شده است، تغییر دهید.
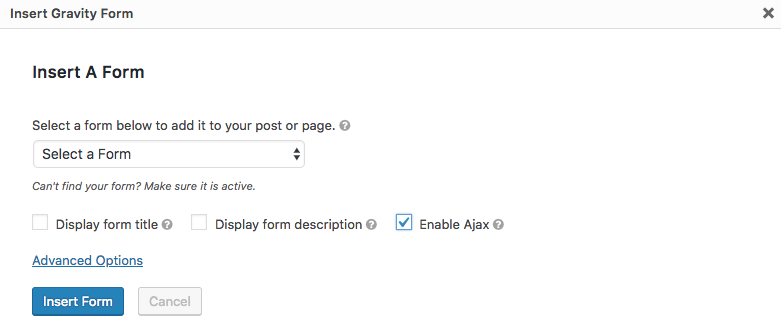
راه دوم استفاده از دکمه “Add Form” در بالای صفحه است. با این کار یک کادر محاورهای مانند زیر ظاهر میشود:

اکنون فرم مورد نظر را انتخاب کرده و مطمئن شوید که “Enable Ajax” انتخاب شده است. اگر میخواهید نام و توضیحات فرم به کاربر شما نمایش داده شود، مطمئن شوید که “Display form title” و “Display form description” هر دو علامت زده شدهاند. اکنون، روی درج فرم کلیک کنید و تمام!